JSON-LD Display
By adding add content to a recommendation, we will add all the JSON-LD data we have indexed to each recommendation. This means that you can use the data when presenting the recommendations.
<div class="output"></div>
<script>
// Function for rendering predictions
function renderHTML(data) {
var s = '<ul>';
// Iterate recommendations
for(var i = 0; i < data.predictions.length; i++) {
s += '<li class="my-recommendation">';
s += '<a href="' + data.predictions[i].url + '">' + data.predictions[i].title + '</a>';
s += data.predictions[i].ldjson[0].genre;
s += '</li>';
}
s += '</ul>';
$('.output').html(s);
}
$( document ).ready(function() {
var options = {
params: { // Add for example subtree. All parameters that can be added as data can be added here
addcontent: true
}
}
// Do prediction with options and the render function
window.__rekai.predict(options, renderHTML);
});
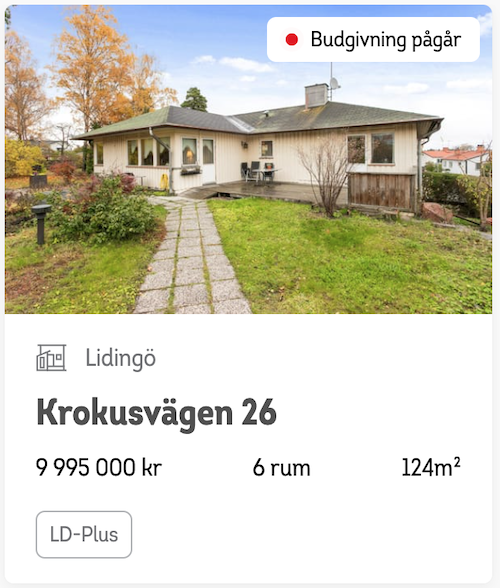
</script>Example how Länsfast creates custom "cards" from JDON-LD

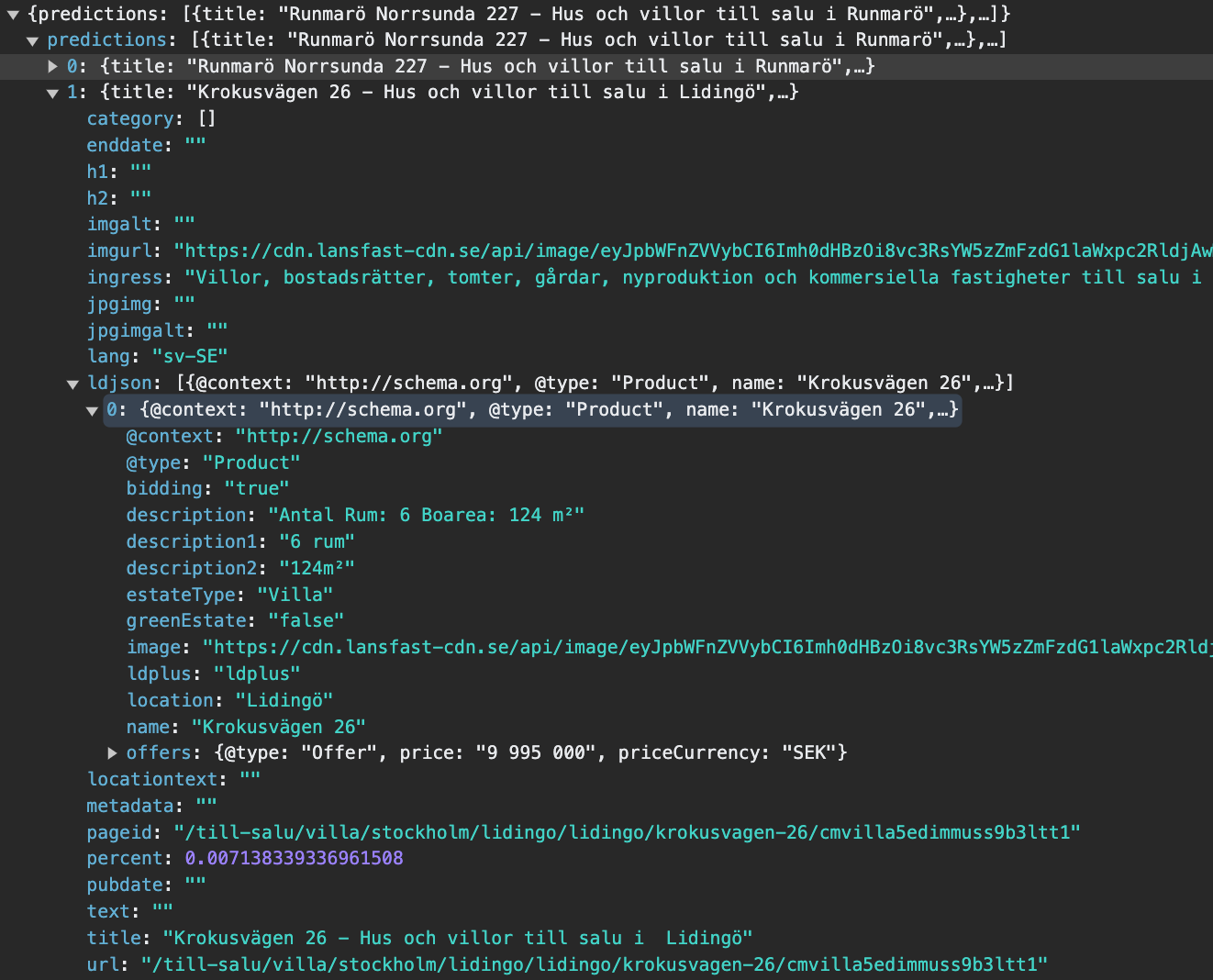
The data sent to frontend: