Test in a development environment
To test the system in your development environment or staging, you need to send your project id and your secret key.
First install the same script as in your production environment. (If you use Sitevision check out this tutorial)
NOTE: Sometimes your test environment has its own project, in which case you should use that project's static instead of your production script.
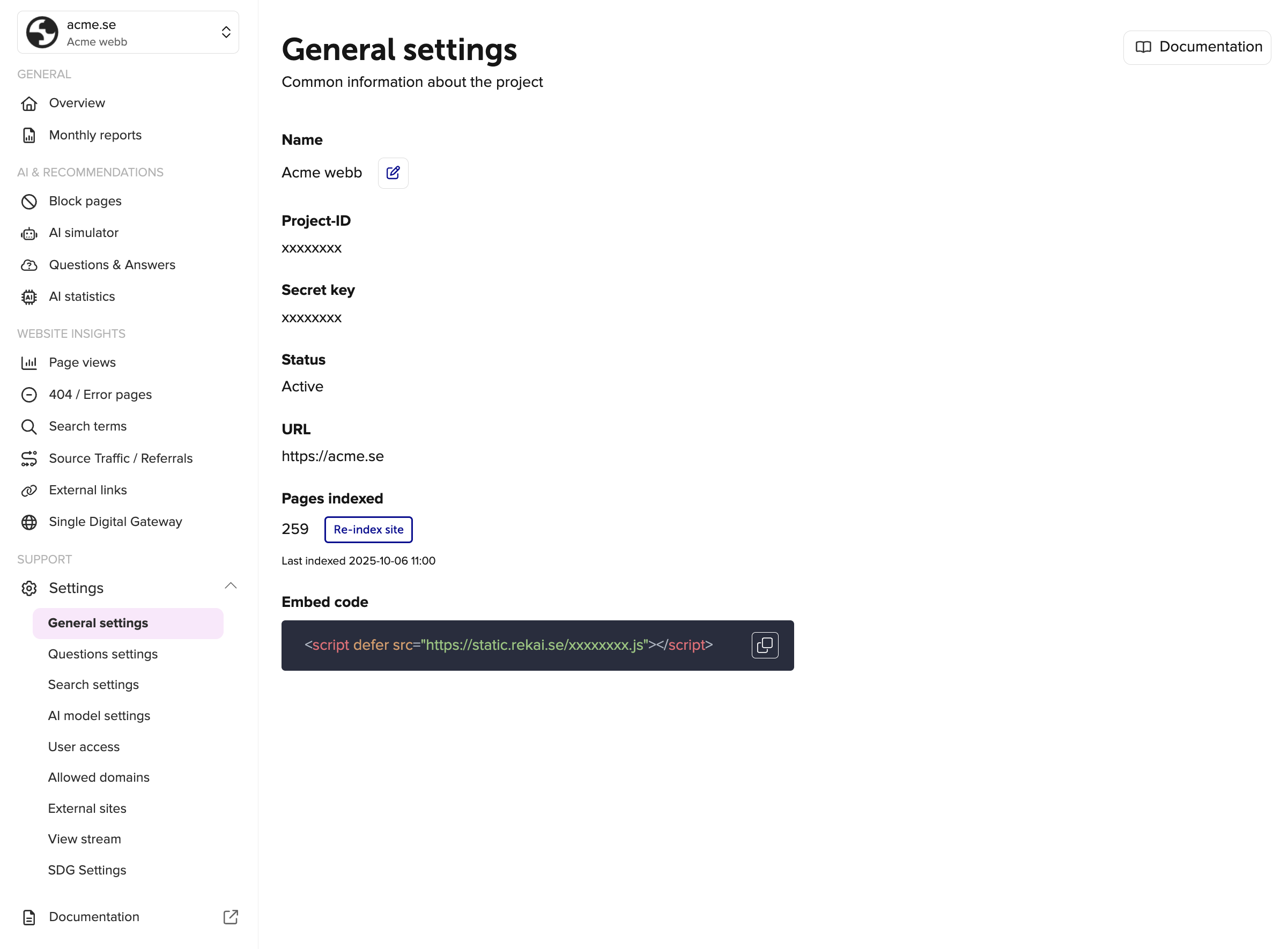
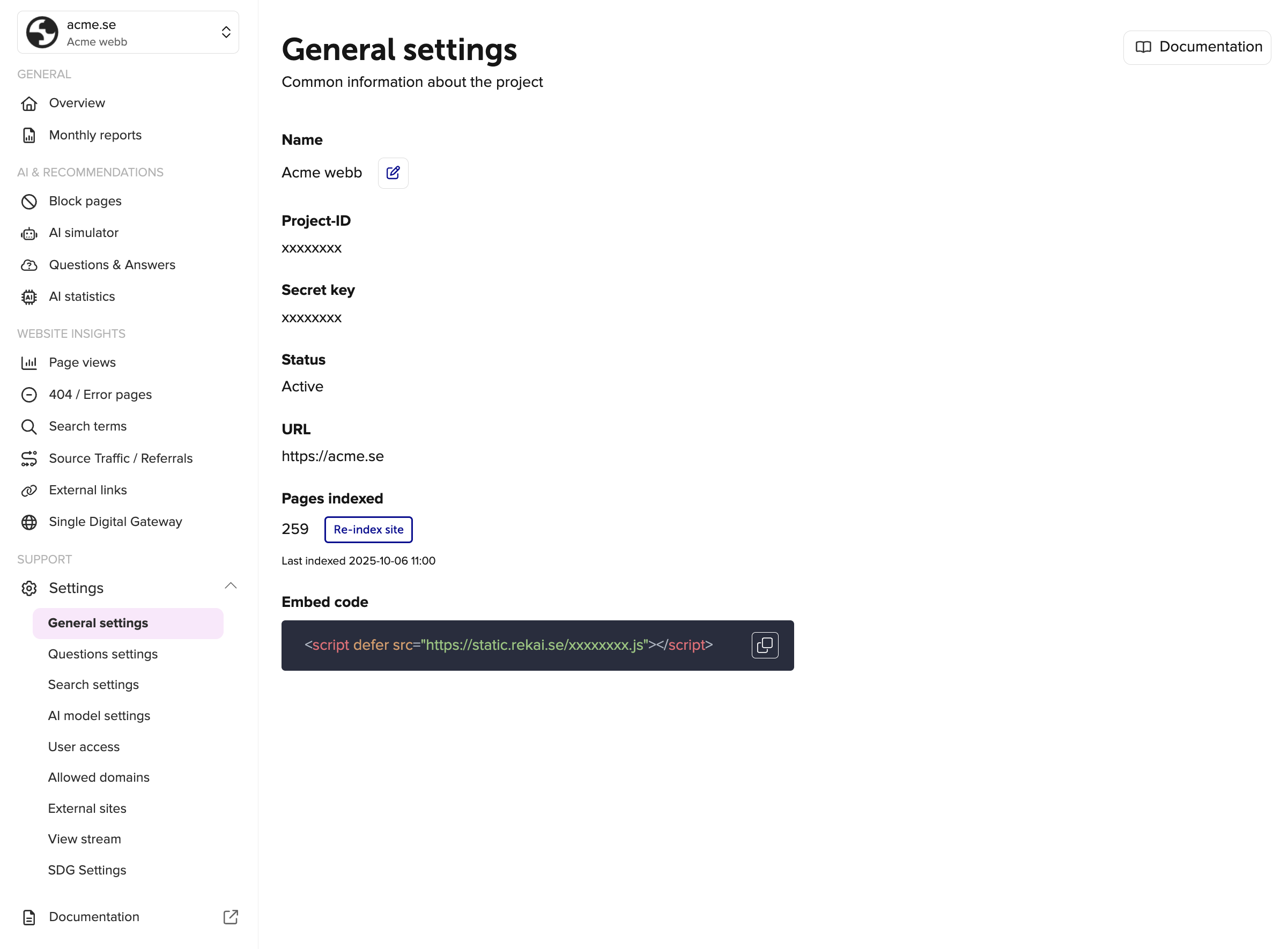
You can see the secret key and project id by logging into the Dashboard (opens in a new tab)

To get recommendations:
Start by adding your Javascript to all pages in the test environment. To prevent page views from being saved in the test environment, you add a cookie that blocks the saving of page views. Add this to all pages.
<script>
document.cookie = 'rekblock=1; max-age=60; SameSite=None; Secure';
</script>Then add these as data parameters (srek is secretkey)
<div class="rek-prediction" data-projectid="ENTER PROJECT ID" data-srek="ENTER SECRET"></div>A simple Javascript example.
function myCallback(data) {
console.log(data)
}
var options = {
params: {
subtree: 'news',
addcontent: true,
srek: 'YOUR SECRET',
projectid: 111111
}
}
window.__rekai.predict(options, myCallback);Test with mock data
By adding a parameter, each prediction can return mock data which helps when developing advanced_mockdata.
Activate search in a test environment
With Sitevision autocomplete
<script src="https://static.rekai.se/files/sv-autocomplete.min.js"></script>
<script>
svDocReady(function() {
$svjq(".sv-searchform-portlet input[name='query']").rekAutoComplete({ // ID for the search input field
sendToTarget: true,
params: {
projectid: 111111,
srek: 'abcabc'
}
});
});
</script>With generic rek.ai autocomplete
<script src="https://static.rekai.se/addon/v3/rekai_autocomplete.min.js"></script>
<script>
__rekai.ready(function() {
var rekAutocomplete = rekai_autocomplete('#search-input', { // ID for the search input field
params: {
projectid: 111111,
srek: 'abcabc'
}
});
});
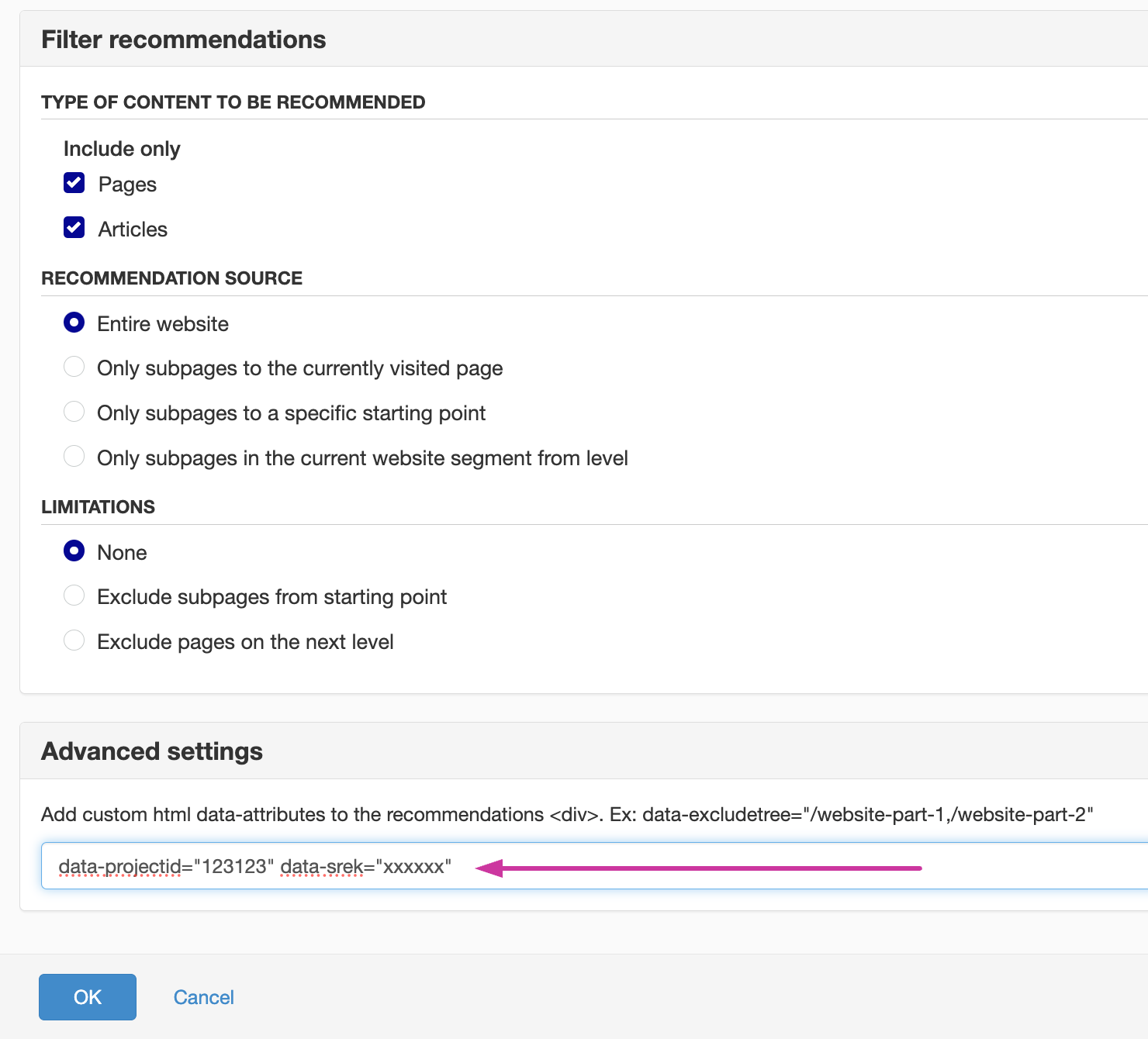
</script>In Sitevision you can add these values in the Advanced field
You can see the secret key and project id by logging into the Dashboard (opens in a new tab)

And put the information into the Advanced field in the Sitevision module.