Validate user access
To ensure that users have the necessary permissions to access the recommended pages, a script can be implemented to filter the recommendations. This script, which is hosted on a page on your website, processes all recommendations, filters out those that the visitor does not have permission to access, and returns the remaining recommendations.
The rek.ai platform includes a built-in function that facilitates the sending of all recommendations to this page. However, it is important to configure the "end point" of this page to ensure proper functionality.
Sitevision
The following is a guide on how to implement the function in Sitevision. However, this guide can also serve as a reference for other Content Management Systems (CMSs) to create similar functionality.
Start by creating a hidden page on the website where you add a script module. In the script module, you then add the following code in the Javascript tab.
var rsLocator = require('ResourceLocatorUtil');
function start() {
var outputCheckedIds = '';
try {
// Array to return to front end with ids that user has access to
var idsWithAccess = [];
// Iterate parameters to find the array
var reqS = request.getParameterMap().keySet();
var itr = reqS.iterator();
while (itr.hasNext()) {
var key = itr.next();
// Correct parameter
if(key.indexOf('ids') > -1) {
var parsedKey = JSON.parse(key);
// Parsed array of ids to check acces for
for(var i = 0; i < parsedKey.ids.length; i++) {
var pageid = parsedKey.ids[i];
// Check this id
if (rsLocator.getNodeByIdentifier(pageid)) {
// User has access to page, so add to array
idsWithAccess.push(pageid);
}
}
}
}
// All parameters iterated. Transform array to string
outputCheckedIds = JSON.stringify(idsWithAccess);
}
catch(e) {
out.println(e);
}
out.println(outputCheckedIds);
}
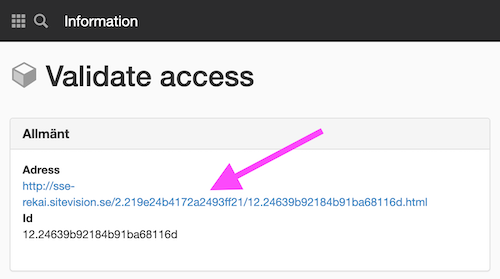
start();Then find out which address the newly created module got. Do this by right-clicking and selecting Information under Properties.

Now you can specify for each recommendation that the links should be checked before they are displayed. To do this, add: data-verifyurl
Enter the URL, but replace ".html" with ".json".
<div class="rek-prediction" data-verifyurl="/2.219e24b4172a2493ff21/12.24639b92184b91ba68116d.json"></div>Validate when using the Sitevision module
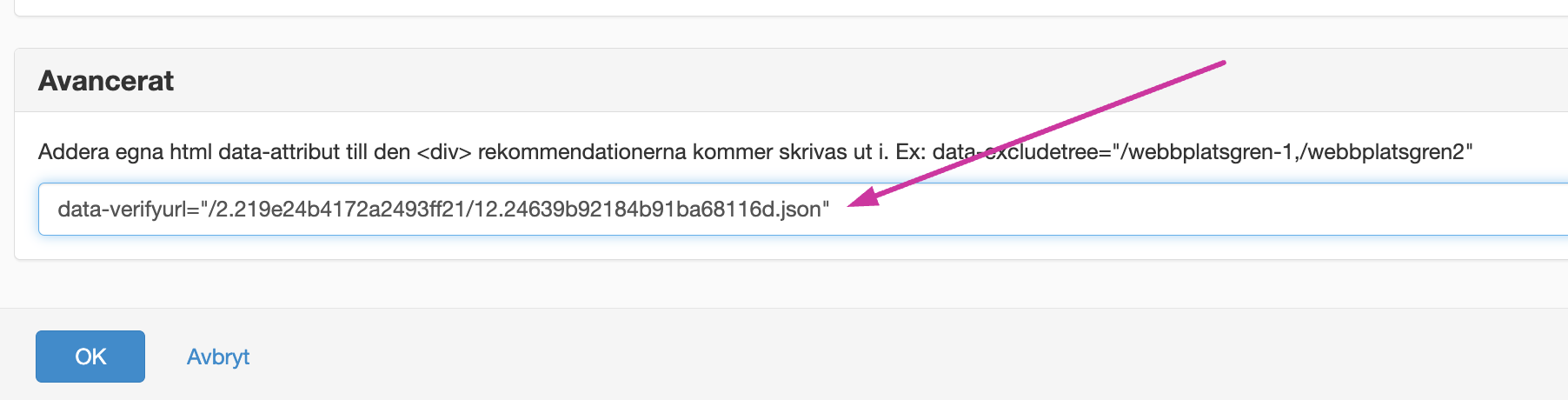
By using the advanced field you can add this parameter that controls validation. All recommendations will then be validated before they are displayed.

Validate in search
If you want to use validation for keyword suggestions, you cannot activate them via Global Settings, but instead do it with scripts. Then add the verification address as a parameter.
Example:
<script src="https://static.rekai.se/files/sv-autocomplete.min.js"></script>
<script>
svDocReady(function() {
$svjq(".sv-searchform-portlet input[name='query']").rekAutoComplete({ // ID for the search input field
params: {
verifyurl: '/2.219e24b4172a2493ff21/12.24639b92184b91ba68116d.json'
}
});
});
</script>