Styling recommendations
You can style your recommendations by either writing CSS specifically for the recommendations, or by assigning existing classes from your website to the recommendations. Additionally, you can reposition the recommendations after they have been added, for instance, to 'populate' an already existing list.
Example of styling recommendations with CSS
Recommendations from rek.ai can be easily styled using the classes that are automatically added to the recommendations.
<style>
.rek-prediction__item {
list-style-type: none;
}
.rek-prediction__link {
color: #ed553b;
text-decoration: none;
}
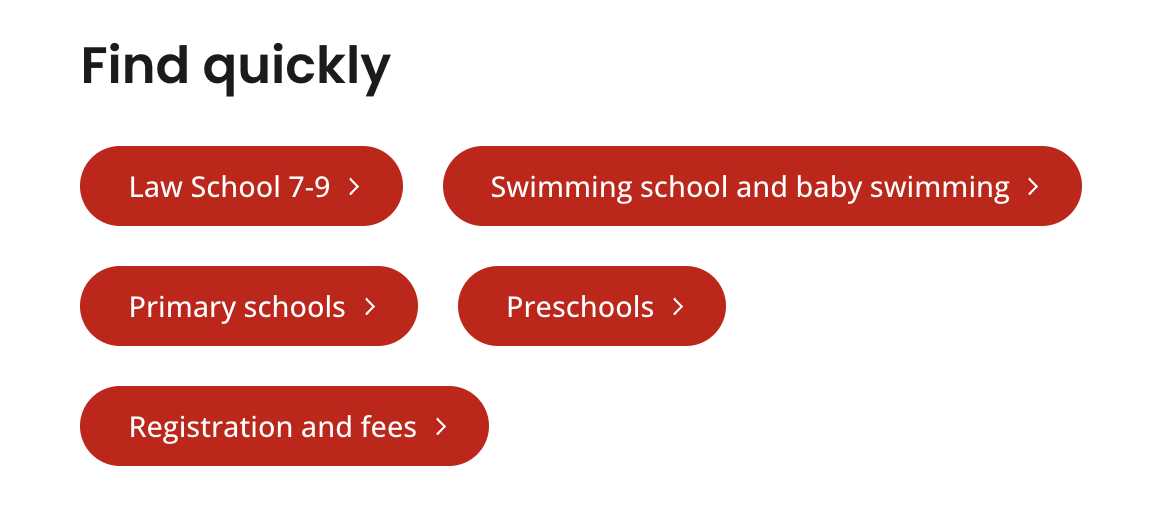
</style>An example of to to add "arrows" to "pills".

<style>
.rek-prediction__list {
list-style-type: none;
padding: 0;
margin: 0;
-ms-flex-wrap: wrap;
flex-wrap: wrap
}
.rek-prediction__link,.rek-prediction__list {
display: -webkit-box;
display: -ms-flexbox;
display: flex
}
.rek-prediction__link {
background-color: #F00;
color: #FFF;
font-family: open sans,sans-serif;
font-size: 1.6rem;
font-weight: 500;
line-height: 2rem;
text-decoration: none;
padding: 1rem 4.5rem 1rem 3rem;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
min-height: 5rem;
border-radius: 5rem;
margin-bottom: 2rem;
margin-right: 2rem;
-webkit-transition: all .3s;
transition: all .3s;
background-image: url(/images/White_chevron.svg);
background-repeat: no-repeat;
background-position: right 2rem center;
background-size: 1.2rem
}
.rek-prediction__link:hover {
background-color: #000;
}
</style>Adding classes after a recommendation is generatad
You can also add CSS classes to the links after they have been rendered on the page. This allows you to use the same classes for the recommendations as you do for your own links. The simplest way to achieve this is by running a function that adds the classes once the recommendation is complete.
<script>
function rekPredictionDone() {
$( '.rek-prediction__link' ).each( function(){
$(this).addClass('my-class');
});
}
</script>