Advanced data collection
Do rek.ai set cookies?
No, rek.ai does not use cookies. Instead, local storage and session storage are used by default to let the browser temporarily remember which pages have been visited during a session – precisely because we never track individual users.
Limit what data is saved in local and session storage
As the owner of a project, you can prevent rek.ai from saving anonymous data in local and session storage. To prevent data from being saved in any of these, insert the following code on all pages.
<script>
window.__rekai = window.__rekai || {};
// Block save to session storage
window.__rekai.blockSaveToSessionStorage = true;
// Block save to local storage
window.__rekai.blockSaveToLocalStorage = true;
</script>Do we need consent to save data in local and session storage?
It’s not a simple yes or no answer to that question.
User consent is not required for all types of storage in localStorage and sessionStorage. However, it is important to understand when consent might be necessary:
Necessary Storage
If the data storage is essential for the website’s functionality (e.g., managing a user’s session, settings, or shopping cart), it is generally considered "necessary" and does not require active consent under regulations like GDPR and the ePrivacy Directive.
Non-Necessary Storage
If web storage is used for other purposes—such as tracking, analytics, or advertising (especially when it involves collecting identifiable user information or impacting privacy)—explicit user consent is required before storing such data.
Summary:
Necessary functionality: No consent required.
Non-necessary storage, particularly for profiling and tracking: Consent may be legally required.
Most of our clients consider storage in localStorage and sessionStorage to be "necessary" for providing a good user experience on their websites.
That said, we fully respect different interpretations of this issue. That’s why we have designed rek.ai so that its functionality never depends on this type of storage.
Block usage of local storage and session storage
If you want to restrict usage of local storage and session storage, you can do this by doing the following settings:
- When embedding the javscript code to your pages, add the following parameter to the script tag:
data-useconsent="true"
<script src="https://static.rekai.se/YOUR VERSION OF THE SCRIPT.js" data-useconsent="true" defer></script>- Set a global variable
window.__rekai.consentacceptedtofalseafter the script tag.
<script>
window.__rekai = window.__rekai || {};
window.__rekai.consentaccepted = false;
</script>If you follow the above steps nothing will be saved in the browser storage, but the visitor will still be able to recieve recommendations.
Descriptions for consent tools
Here is a general description of the functionality that you can use on your information page:
[your website] uses the rek.ai service to collect anonymous statistics in order to make page suggestions for our visitors. The anonymous statistics we have access to are time, pages visited, and information from the browser. Rek.ai is used in several places on the website, including displaying direct links, news or autocomplete suggestions.
Should you use a tool to manage website visitors' consent for cookies, it is necessary to provide a description for each respective value. Here is a comprehensive list of descriptions that you may fill in when setting up such a system.
Session storage:
| Name | Identifier | Description | Description SE | Retention |
|---|---|---|---|---|
| Pages in session | sp[projectid] | Pages visited in this session | Sidor som besöktes under denna session | Deleted after session is closed |
| Last page | last[projectid] | Last page visited in this session | Senast besökta sidan i denna session | Deleted after session is closed |
| Orgreferrer | rekOrgRef | Original referrer address for this session | Ursprunglig referensadress för denna session | Deleted after session is closed |
| Session time | sessionstarttime | Date object for when session began | Datumobjekt för när sessionen började | Deleted after session is closed |
| Tabs in session | rektabs | Array of “section pages” the user has visited in the current session | Lista med "sektionssidor" som användaren har besökt under den aktuella sessionen | Deleted after session is closed |
Local storage:
| Name | Identifier | Description | Description SE | Retention |
|---|---|---|---|---|
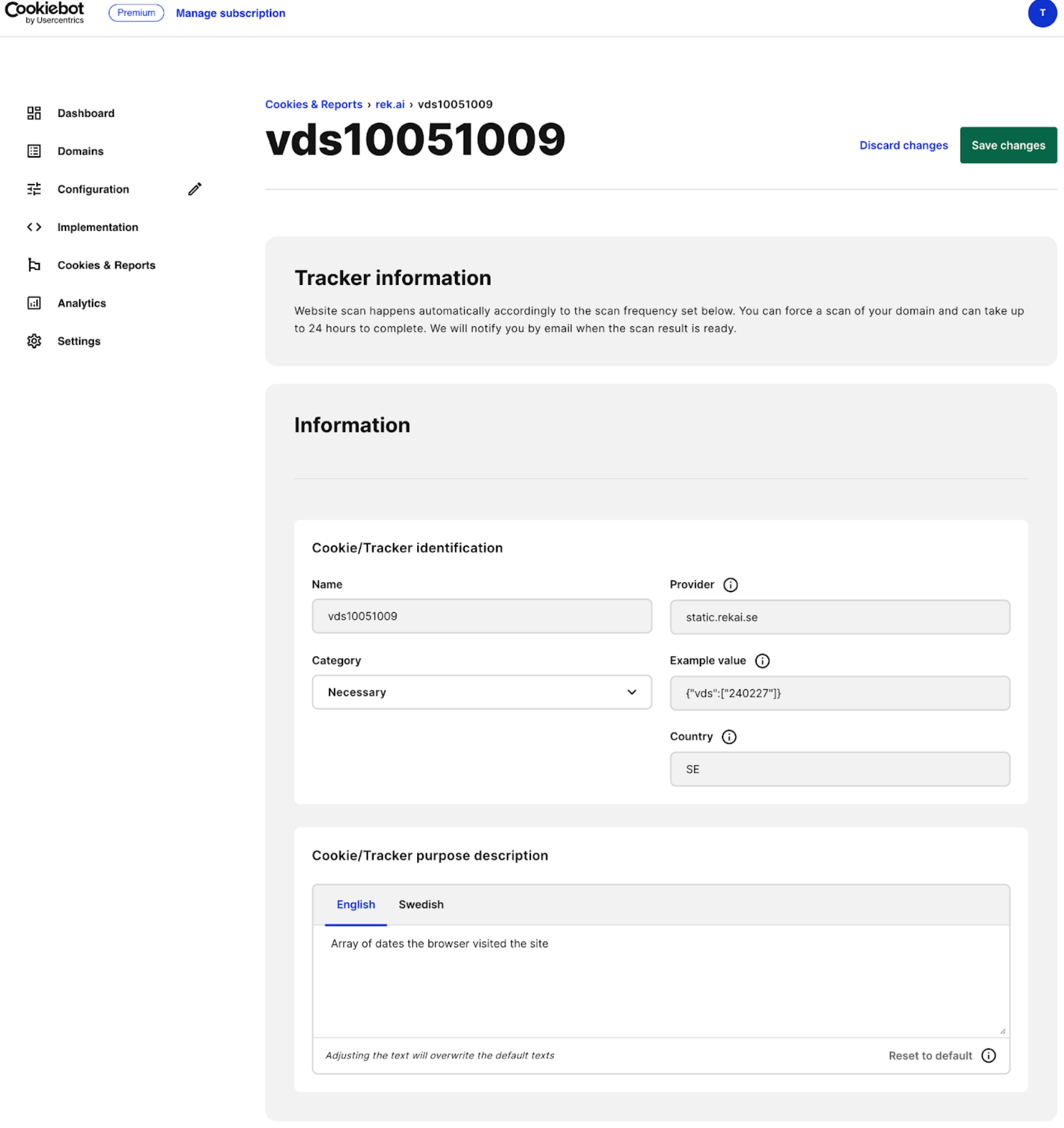
| Dates | vds[projectid] | Array of dates the browser visited the site | Lista med datum som webbläsaren besökte webbplatsen | Saved in local storage over time |
If you use tools for cookie management.
| Name | Identifier | Description | Description SE | Retention |
|---|---|---|---|---|
| A setting | rekai_consent_accepted | A setting for accepted consent via a consent tool | Om ni använder en consent-verktyg |
Here is an example of a view from a consent tool can look.

Cookiebot
If you want rek.ai to not store data in local and/or session storage before the visitor has accepted "Statistic cookies" you can easily achieve this by simply adding data-useconsent="true" when loading the JavaScript.
<script src="https://static.rekai.se/YOUR VERSION OF THE SCRIPT.js" data-useconsent="true" defer></script>Cleanup of data saved in session and local storage
If you want to delete both the content and the parameter saved in session and local storage, you can do it by running a single function.
window.__rekai.removeLocalAndSessionStorage();Block usage of beacons
Beacons are used to send event to backend. It is possible to block usage of beacons by adding the following code to the page.
<script>
window.__rekai = window.__rekai || {};
window.__rekai.blockSendBeacon = true;
</script>Transform values before they are saved to the backend in a view
If you want to change parameters in the last step before saving to the backend. Add the following to a Javascript on the web page and the data will be printed to the console. All these parameters can be overwritten or changed before a view is saved.
function transformViewParameters(sendObject) {
console.log(sendObject);
// Here you can modify parameters before a view is saved to backend
}
window.__rekai.transformViewParameters = transformViewParameters;Save if a visitor has previously visited a page
There can be great benefits in letting the model know if a visitor has previously visited a page on the website.
For example, you may want the home page to know if the visitor visited a form to sign up as a customer two weeks earlier. Or if a visitor visited the page for "press" so the model can gain knowledge if this is a topic the visitor has an interest in.
Since rek.ai does not automatically use any type of tracking, this is a function you can easily add yourself.
The script below uses local storage to keep track of this.
In this object, you can enter the URLs to be saved if the visitor visits.
A feature number is linked to the URL (so one of the numeric 1-20).
var pathsToSaveAsFeature = [
{
f: 1,
paths: ['/press.html']
}
];So in the example above, feature 1 will be set to the value 1 for 30 days if the visitor visits a URL that contains "/press.html".
Save a page to visited pages via Javascript
To save the current page you are on to the list of visited pages.
window.__rekai.eventAddToSessionPath(window.__rekai.customer);Save clicks on external links
Links in HTML, for example, external applications
Create a div that wraps the links. Give that div the class "rek-link-listener".
<div class="rek-link-listener">
<a href="www.external.se">App 1</a>
<a href="www.site2.se">App 2</a>
</div>It is also possible to give the link itself the class "rek-link-listener".
If links are added by Javascript after the page is loaded, the function for detecting links needs to be initiated separately.
<script>
function rekPredictionDone() {
window.__rekai.addListenersToLinks();
}
</script>Add data to the link
If all clicks on these links are to have their feature, you can add data-featuref20="1" in the same div.
It is also possible to use data parameters to send information to the backend which is then sent back in the event of a prediction:
- data-rek-title
- data-rek-image
- data-rek-description
- data-rek-url
- data-rek-date
- data-rek-pubdate
- data-rek-pagetype
<a href="http://www.external.se/tjänst" data-rek-title="My Service">Service</a>If Javascript is used to open external links
It is possible to use the same function that rek.ai uses to register a page view before an event opens the link (for example if it is an external link).
$svjq('#alink').on('click', function() {
window.__rekai.addTheEventToLink($svjq(this)[0]);
});If only a project with a certain id should save the click
This may be necessary when a site has two or more rek.js files loaded, but you want certain pages to be saved for certain projects.
<script type="text/javascript">
window.rek_viewclickprojectid = '10011001';
// If you want to save to many projects
// window.rek_viewclickprojectid = '10011001,10011002';
</script>Save a page view with Javascript
If you want to save a pageview only using Javascript, you can trigger it by running the function.
window.__rekai.sendView();Intranet
On intranet: Add information about which is the 404 page In order for rek.ai to be able to determine when pages on the intranet stop working, it is good if you add the following code to your 404 page:
<script>
window.__rekai = window.__rekai || {};
window.__rekai.errorpage = true;
</script>Block internal users from being tracked
Since rek.ai does not process IP addresses on our servers, we cannot filter out page views from the AI model based on IPs — which is something you often want to do in order to prevent page views from employees from being added to the model.
But if you can build a simple script on the server side that checks the user’s IP and, if it matches your internal IPs, outputs a setting that blocks the page view.
[SERVER SIDE CHECK IF USER IP IS INTERNAL]
<script>
window.rek_blocksaveview = true;
</script>
[END]