Tutorial for adding e-services to the search results page in Sitevision
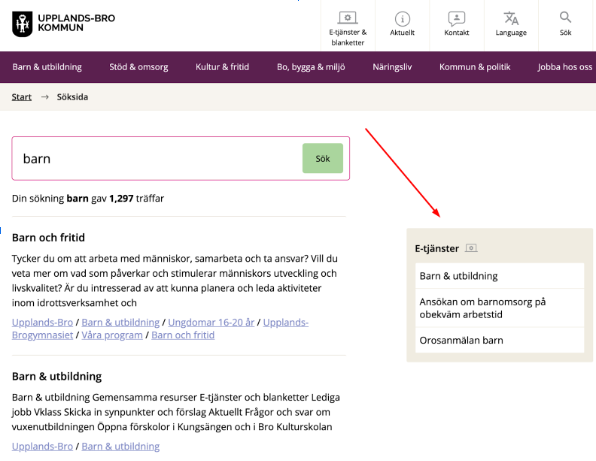
An improvement that can be added using rek.ai is that e-services from another website can be displayed on the search results page.
This means that your visitors easily can find the e-services.

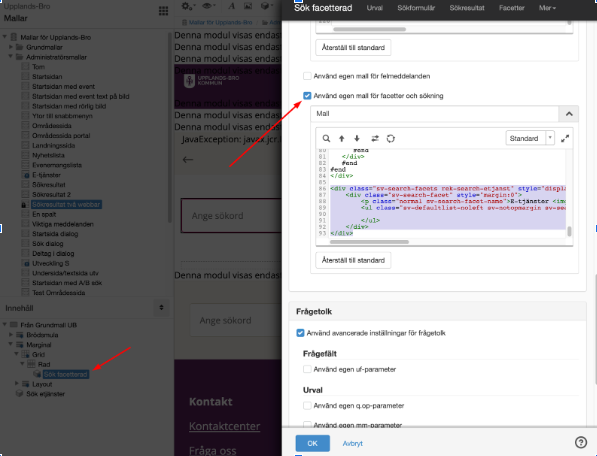
In order for the e-services to be displayed, they need a div to be added to. In the example we have added the div in the left column where facets for search are located.

<div class="sv-search-facets rek-search-etjanst" style="display:none; margin-top: 2em;">
<div class="sv-search-facet" style="margin:0">
<p class="normal sv-search-facet-name">E-tjänster</p>
<ul class="sv-defaultlist-noleft sv-notopmargin sv-search-facet-items"></ul>
</div>
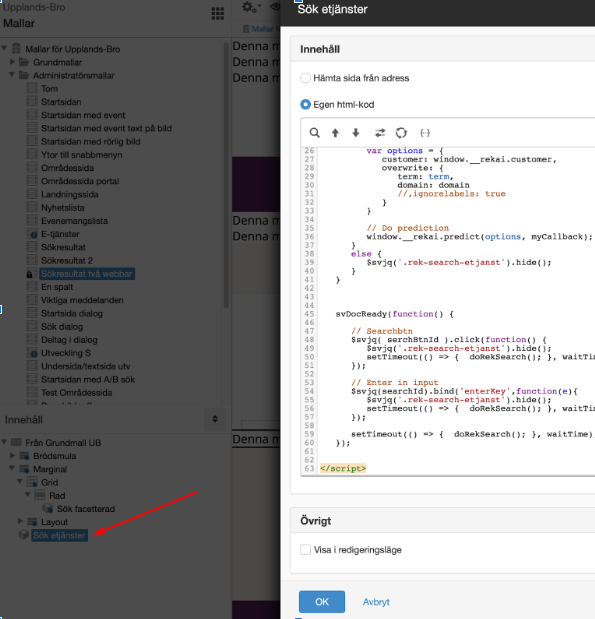
</div>After the container where the recommendations will end up is added, a script that listens for searches is needed. Add the script to a HTML module on the search result page.

The script that listens and populates recommendations looks like this:
Domain, searchId and searchBtnId need to be updated with your values.
<script>
var domain = 'upplandsbroetjanst'; // Find this name in the sitevision module
var searchId = '#search12_191d2a5e160d9dc1bbfb748e';
var searchBtnId = '#search12_191d2a5e160d9dc1bbfb748ebutton';
var waitTime = 500;
function myCallback(data) {
console.log(data);
var s = '';
var length = Math.min(data.predictions.length, 10);
for(var i = 0; i < length; i++) {
s += '<li><a target="_blank" class="etjanst-link" href="' + data.predictions[i].url + '">' + data.predictions[i].title + '</a>';
s += '</li>';
}
$svjq('.rek-search-etjanst ul').html(s);
$svjq('.rek-search-etjanst').show();
}
function doRekSearch() {
var term = '';
term = $svjq( searchId ).val();
if(term != '') {
// Add parameters
var options = {
customer: window.__rekai.customer,
params: {
term: term,
domain: domain
//,ignorelabels: true
}
}
// Do prediction
window.__rekai.predict(options, myCallback);
}
else {
$svjq('.rek-search-etjanst').hide();
}
}
svDocReady(function() {
// Searchbtn
$svjq( searchBtnId ).click(function() {
$svjq('.rek-search-etjanst').hide();
setTimeout(() => { doRekSearch(); }, waitTime);
});
// Enter in input
$svjq(searchId).bind('enterKey',function(e){
$svjq('.rek-search-etjanst').hide();
setTimeout(() => { doRekSearch(); }, waitTime);
});
setTimeout(() => { doRekSearch(); }, waitTime);
});
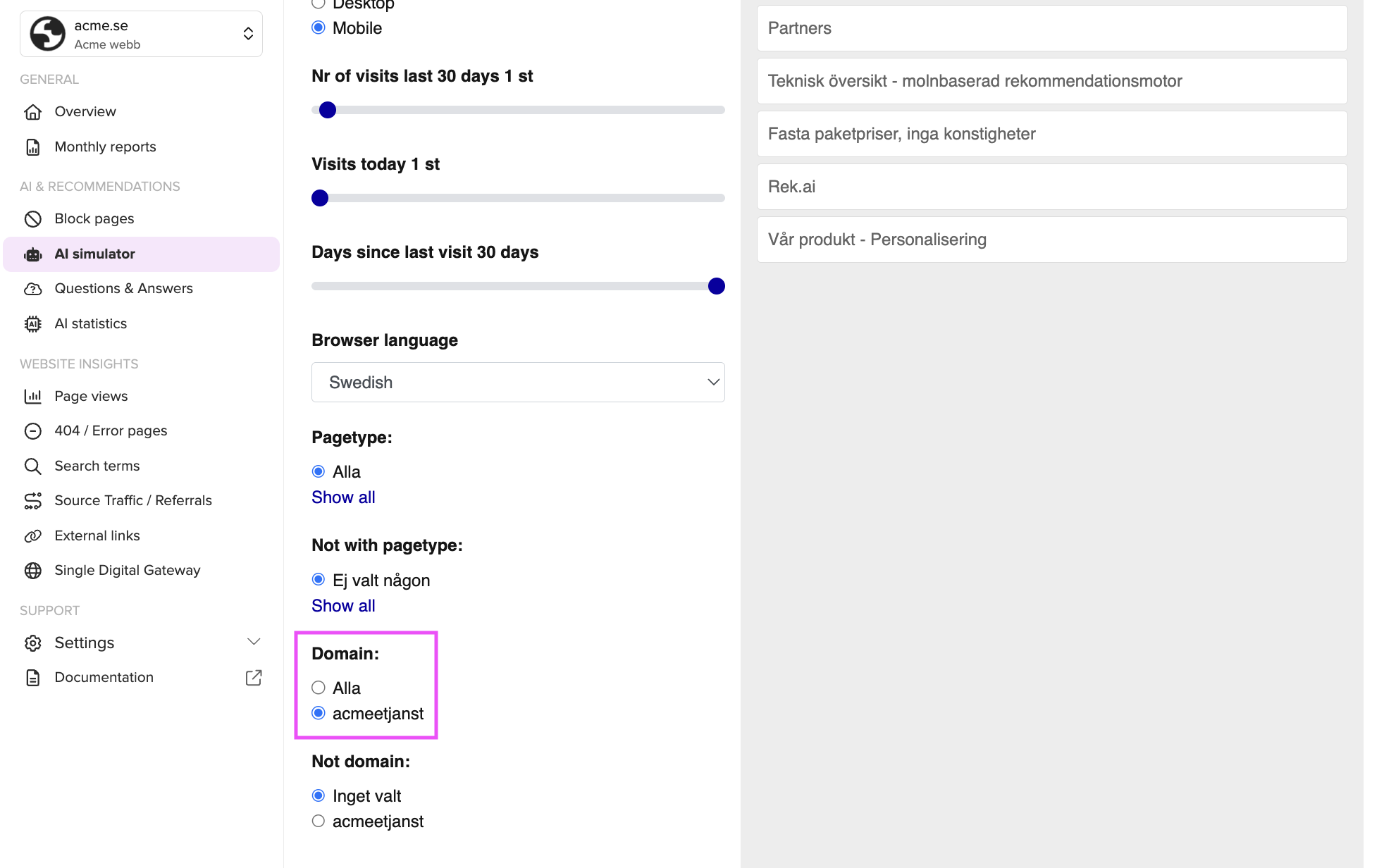
</script>Your e-service domain name
To see what the name of your e-service portal domain is, look in the simulator in Dashboard (opens in a new tab).