Display recommendations
To display recommendations on your website, you just need to insert an empty "div" in the place where you want to display the links. It is possible to add multiple views of recommendations on the same page. Each display of recommendations can have a number of settings that affect how the recommendations are selected.
Here is a complete example for how to implement the examples that are in the brochure.
Below follows a description of the most common parameters and areas of use. If you cannot find what you are looking for, a complete list is available here.
Div to show recommendations
The html code to get a recommendation is:
<div class="rek-prediction"></div>The rek.ai Javascript will then fill the div with a list consisting of ten links to the most likely pages the current visitor is interested in.
Styling recommendations
A tutorial for how to style recommendations
Parameters
There are a number of parameters you can use if you want to control the result The parameters are added to the div used to retrieve recommendations. For example, it might look like this:
<div class="rek-prediction" data-subtree="/news" data-nrofhits="5"></div>The above div would retrieve five recommendations where the pages' urls contain "/news".
The most common parameters
Here are the parameters that are used the most. A complete list will follow later.
Number of hits
Control how many hits should be displayed in the list.
<div class="rek-prediction" data-nrofhits="5"></div>Print a header before the recommendations
A heading that is printed above the recommendations. Ex: “Recommended reading”.
<div class="rek-prediction" data-headertext="Discover more"></div>Recommend pages from a subset of the site
Control whether only pages under a certain branch of the site should be displayed. For example: data-subtree="/gata--park/" then only shows pages under the Street & park tab. The parameter makes it easy to set up recommendations on review pages or web parts.
If you want to add several strings to be used when selecting pages, you can separate them with a "," This example shows pages both under Street & park, but also Housing:
<div class="rek-prediction" data-subtree="/science/,/accommodation/"></div>It is possible to automate how these are created by using: data-userootpath="true" data-rootpathlevel="1". So please see these parameters as well: Userootpath
Exclude pages from recommendation
Control whether certain pages are to be excluded from display. If the value is included in the page's url, it will not be displayed as a prediction.
If you want to add several strings to be used when selecting pages, you can separate them with a "," This example does not show any pages under Street & park or Housing.
<div class="rek-prediction" data-excludetree="/science/,/accommodation/"></div>If you want to exclude a page with the exact path, not all pages that match the path, you can add a "!" before the path.
<div class="rek-prediction" data-excludetree="!/science/,/accommodation/"></div>If the recommendations are to be filtered based on the URL of the page the visitor currently is on
An automatic function to simplify so that the recommendations are filtered based on the current URL. This is a easy way to create recommendations on "sectionpages".
<div class="rek-prediction" data-userootpath="true"></div>If only pages under current URL-path should be recommended from a certain level
To simplify recommendations on, for example, a review page, you can specify in the prediction div that only subpages should be displayed. Then the correct subtree filter is automatically calculated.
<div class="rek-prediction" data-userootpath="true" data-rootpathlevel="1"></div>
<!-- If this div is added to a page, and the page has this URL:
https://test.com/utbildningochbarnomsorg/forskolaochbarnomsorg/forskolorihalmstadskommun.728.html
It will create automatically the subtree filter:
data-subtree="/educationandchildcare/"
-->
<div class="rek-prediction" data-userootpath="true" data-rootpathlevel="2"></div>
<!-- If this div is added to a page, and the page has this URL:
https://test.com/utbildningochbarnomsorg/forskolaochbarnomsorg/forskolorihalmstadskommun.728.html
It will create automatically the subtree filter:
data-subtree="/educationandchildcare/kindergartenandchildcare/"
-->Types of recommendation
To simplify the recommendations, we have produced some "packages" of recommendation types.
List
You create a top ten list by only adding a div with our dedicated class rek-prediction:
<div class="rek-prediction"></div>Format the list in columns and give it a color
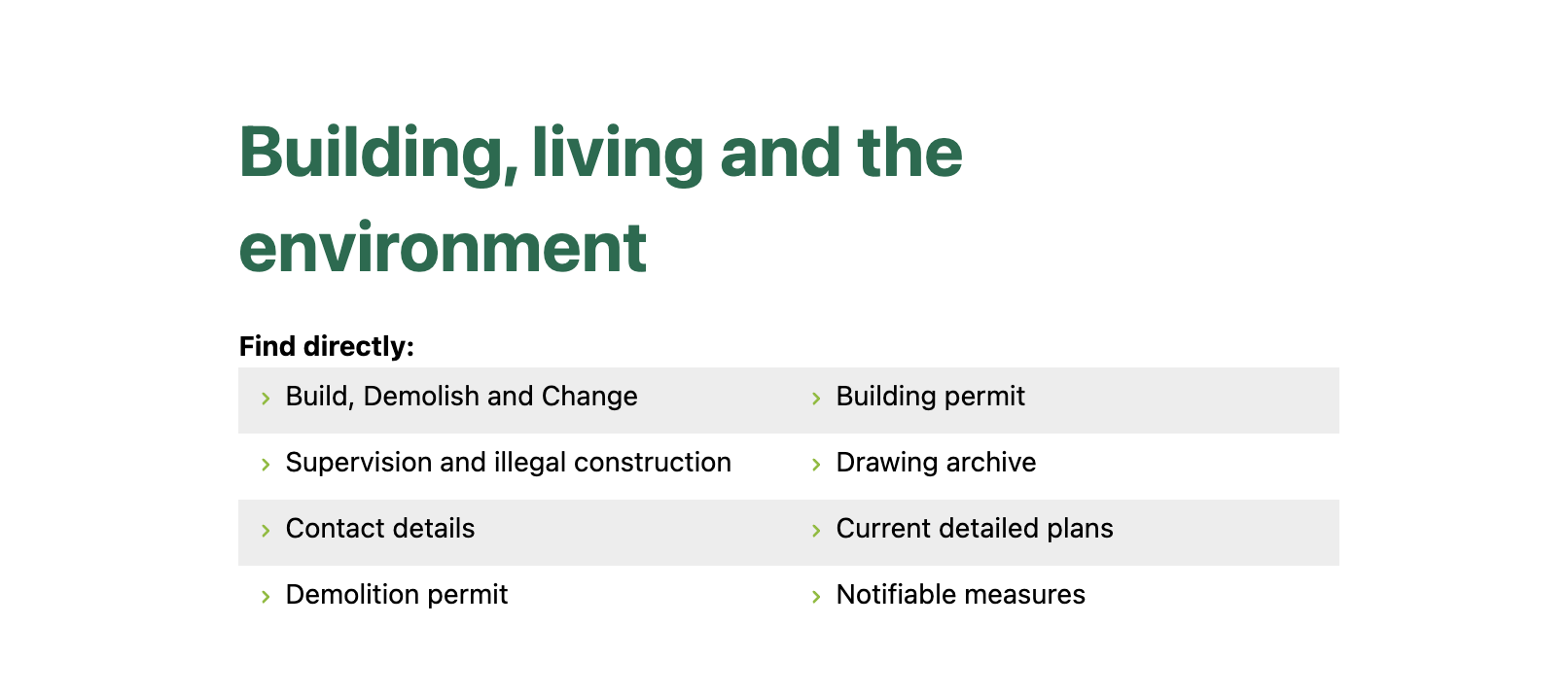
By specifying listcols, the list will be formatted in columns, resulting in a table instead of a straight list. Add renderstyle="list" to make it work and add stripes colors to every other row in the table created with listcols.
<div class="rek-prediction" data-renderstyle="list" data-listcols="2" data-addstripes="true" data-nrofhits="9" data-stripecolor="#f6f7fb"></div>
If you want the recommendations to be on an overview page and only show pages that are in the same subsection: Userootpath
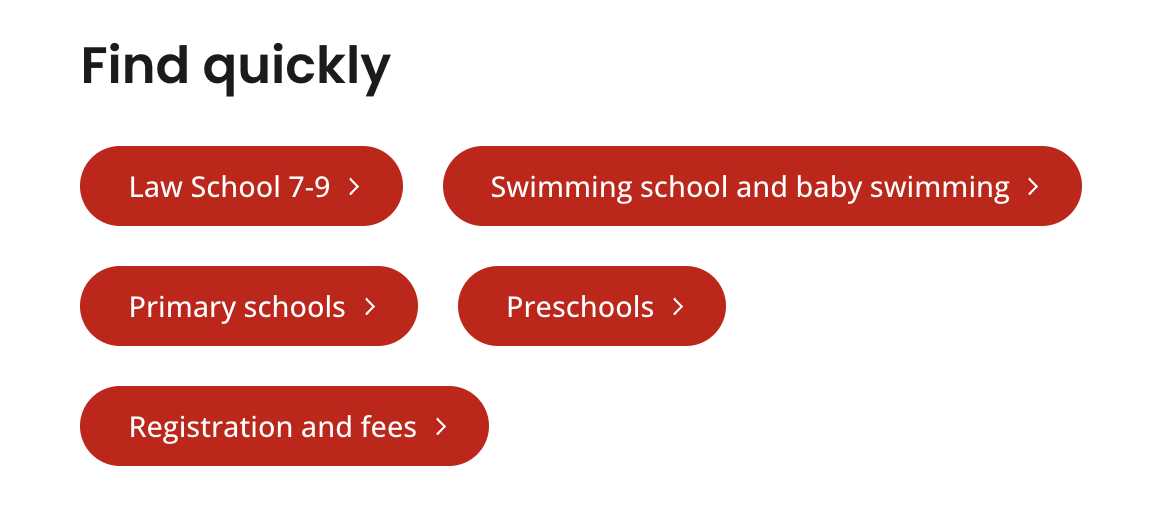
Pills
Pills are a common way that recommendations appear on a website. They look like buttons and often "pop" well in a design.

<style>
.rek-prediction__item.rekai-pill a {
color: #ed553b;
text-decoration: none;
}
.rek-prediction__item.rekai-pill {
color: #ed553b;
border-radius: 200px;
}
</style>
<div class="rek-prediction" data-renderstyle="pills" data-nrofhits="4" data-userootpath="true" data-headertext="Direct links:"></div>If you want the recommendations to be on an overview page and only show pages that are in the same subsection: Userootpath
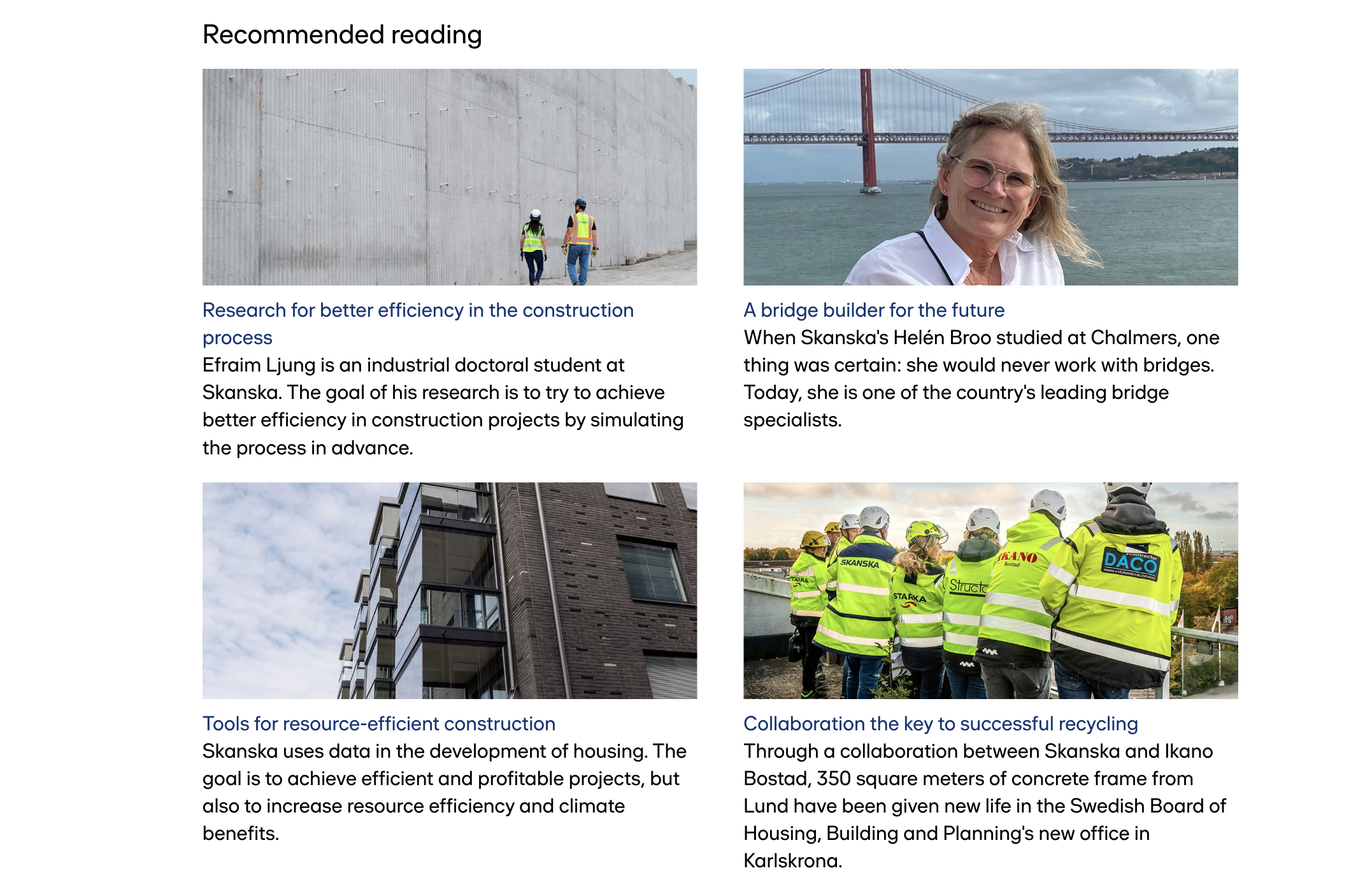
Advanced list / News recommendation
By specifying a number of parameters, you can create automatic news views as recommended news. This leads to increased reading of news. All you need to do is add the dive to the news template.
Examples of what it might look like:

The settings are made using parameters. To recommend articles or other types of content. The parameters that control rendering are:
All parameter used when using advanced rendering
To enable the render style add data-renderstyle="advanced". Then the other parameters can be added as data attributes. If it's a Sitevision environment, it's easy to add data-pagetype="svarticle" to filter articles.
<div class="rek-prediction"
id="news"
data-selector="#news"
data-nrofhits="4"
data-renderstyle="advanced"
data-showimage="true"
data-cols="2"
data-headertext="Recommended"
data-headerheadinglevel="2"
data-headerid="myid"
data-headerfontclass="subtitle"
data-titleheadinglevel="3"
data-titlemaxlength="100"
data-titlefontclass="subheading"
data-showingress="true"
data-ingressmaxlength="100"
data-ingressfontclass="normal"
></div>Multiple recommendations on the same page
(When using the Sitevision module this step is not needed.)
If you have several recommendation divs on the same page, it's good if you specify an id for each one and then state that the recommendations should be placed in that id.
<div class="rek-prediction" id="links" data-selector="#links" data-renderstyle="pills" data-nrofhits="4" data-userootpath="true"></div>
<div class="rek-prediction" id="news" data-selector="#news" data-renderstyle="advanced" data-nrofhits="4" data-userootpath="true"></div>

